
SKILL DRILL
Practice free kicks, penalty kicks, corner kicks and more in this groundbreaking soccer simulator.
THE PROBLEM
What if soccer players could practice in the space of a single room? What if they could see it all real-time on a wall-sized screen?
Skill Drill is a first-of-its-kind soccer simulation app that makes this possible.
...(Along with Some Revolutionary New Hardware)
Foresight Sports is a company known for its golf launch monitors and golf simulators.
In early 2019 they released the “GCHawk” — a groundbreaking, ceiling-mounted launch monitor. It sees and records data from a golf ball hit on the floor below it (using built-in high speed cameras).

A revolutionary,
ceiling-mounted launch monitor
Traditional launch monitors (made by Foresight and various competitors) sit on the ground in close proximity to the golfer to record ball data:

A traditional launch monitor
Out of the Way of Moving People and Bouncing Balls
Launch monitors are wildly expensive, so they can't be put where they'll be continually impacted and knocked over.
Foresight recognized early on that the GCHawk’s wide design and out-of-the-way location above the user would make it useful for other sports beyond golf.
When they got together to consider what sport they should try, "soccer" was the answer they came up with.
HIGH LEVEL TIMELINE
10 weeks.
(June - Aug, 2019)
MAKEUP OF THE TEAM
-
UI/UX Designer
-
Lead Unity Developer
-
(2) Junior Unity Developers
-
Project Manager
KEY GOAL
Build an engaging soccer simulator that allows players to practice indoors to improve kicks and passing.
MY ROLE
I was charged with UI and UX Design for setup and mode selection screens, in-game HUD, and post-game scoreboards.

My Responsibilities
-
Visual Design Research
-
In-Game HUD UI/UX
-
Mode Selection Screen UI/UX
-
Game Setup UI/UX
- Post-Game UI/UX
- Icon Design/Illustration
Team Size: 5
-
UI/UX Designer
-
Lead Unity Developer
-
(2) Junior Unity Developers
-
Project Manager
Client/Owner
UNDERSTANDING THE USER
Serious soccer players of all ages, training facilities and collegiate/professional soccer clubs could all benefit from the product we were designing.
Skill Drill was designed for any soccer player to practice their kicking and passing skills indoors.
From youth soccer on up to the professional level, Skill Drill represented a first-in-class soccer simulation experience.
Here was an opportunity to practice kicking and passing, with real-time feedback, all within the confines of a single room... solo, or in a group.
Who?

PLAYERS OF ALL AGES

COACHES AND TRAINERS

TEAMS

FAMILIES AND GROUPS
Additionally, we considered it purely for its entertainment value. Owners of a GCHawk and a Foresight Sports simulator package could purchase Skill Drill as a leisurely group or family game.
SCOPE & CONSTRAINTS
The project was in development when I came onboard as UI, then UX Designer. The largest constraint I had was time.
It was in mid-development in June 2019, when I was asked to join. The largest constraint I had to deal with was managing my time between this project and “Know Your Numbers”, which was running simultaneously for me.
While my work was initially on the in-game HUD UI. I eventually ended up designing UI in many places.
Another constraint I dealt with was NOT being there at the outset of the project. When I came on, it sounded like I'd strictly be doing UI work. Later, it became clear that I had UX aspects to work out as well.
BREAKING DOWN MAJOR PROCESSES
Visual Design Research ⇀ In-game HUD UI ⇀ Player Managment UI/UX ⇀ Settings UI/UX ⇀ Game Mode & Leaderboard UI ⇀ Icons & Illustrations
Visual Design Research
I spent time in research, getting a feel for visual design in the world of soccer.
The last time I really had anything to do with soccer, I was 5 years old. To get in the right frame of mind for the project, I immersed myself for a day in soccer design trends.
I created a rough mood board to get a feel for soccer culture, colors, patterns, fonts and other subtle design cues.

I also downloaded/experimented with various soccer video games, from console to mobile, to immerse myself in the game/app side of the space.
In-Game HUD / Status Bar UI
I wanted to preserve as much vertical height and space on the screen as possible, for actual gameplay.
After a bit of research, my work was primarily focused on the UI of the in-game scoreboard/HUD area. Some very rough placeholder UI by the developers was already in place.
Now they needed concept sketches and ideas that would guide the visual design from that point forward.
I was thinking that the HUD should have a transparent background, to maintain visual space for the sky above the soccer field.
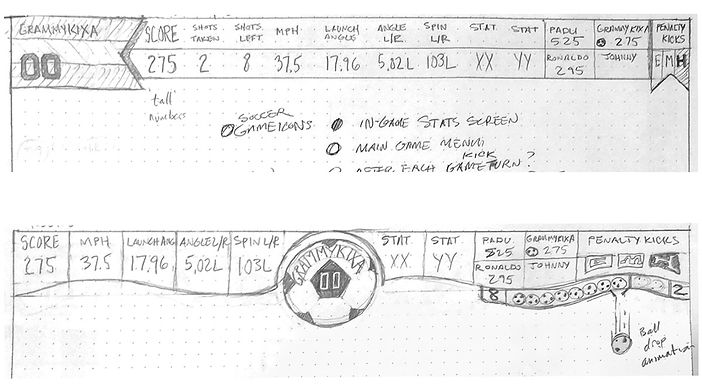
Here are 2 of the UI concepts:

Heads-Up Display (HUD) Concepts:
-
HUD sits at top of screen.
-
Display major stats for each kick.
-
Use player-defined avatars (top: flag, bottom: soccer ball)
-
Show scoring, list of players and number of kicks remaining.
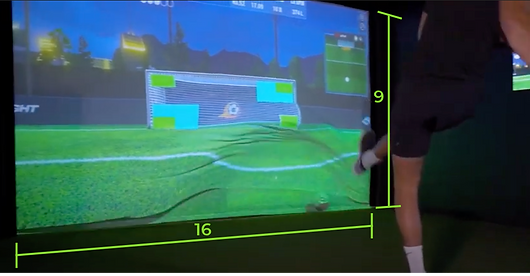
Note: Foresight's impact screens - the thick, impact resistant "wall" that the game is projected onto (and that the ball is kicked against) - come in different aspect ratios (16:9 and 4:3):

Foresight's 16:9 Impact Screen
After some discussion on various design concepts, I took the HUD design to full fidelity (below).
I initially designed for the tighter fitting 4:3 HUD:
...then made some adjustments for the wider 16:9 ratio:

On the 16:9 impact screen:
-
Status bar data is spaced out a bit more.
-
Balls remaining counter is moved up near top right.
Additional implemented ideas for finished HUD:
-
Use transparency behind to maintain vastness of play space.
-
Collapsible menus at left and right, for player management and maps.
-
"Up Next" player is displayed.
-
Reduced number of stats.

Player Management UI/UX
Unlimited players, bird's eye field view and dropdown menus
While there are player management settings available at game setup, the owner wanted the option to add/manage players in-game.
Additionally, they decided that the game should not have a player limit (for parties/large groups/soccer teams).
With that in mind, here's UI for player management in-game:

Player Dropdown (left side):
-
Is collapsible under current player's "shield" avatar.
-
Allows long list of players.
-
Allows adding a player, in-game.
Note also (at right side):
-
Collapsible Map dropdown shows bird's eye field/target view.
-
Dropdown UI elements / icons/borders have been refined.
For setup screens, we would take cues from existing games in the Foresight Sports library, both for sake of brand continuity and time efficiency.
The sharp, dark and simple UI is heavily influenced by the game's nighttime soccer field environment. Note: the game environment was developed in Unity 3D and was not part of my scope.
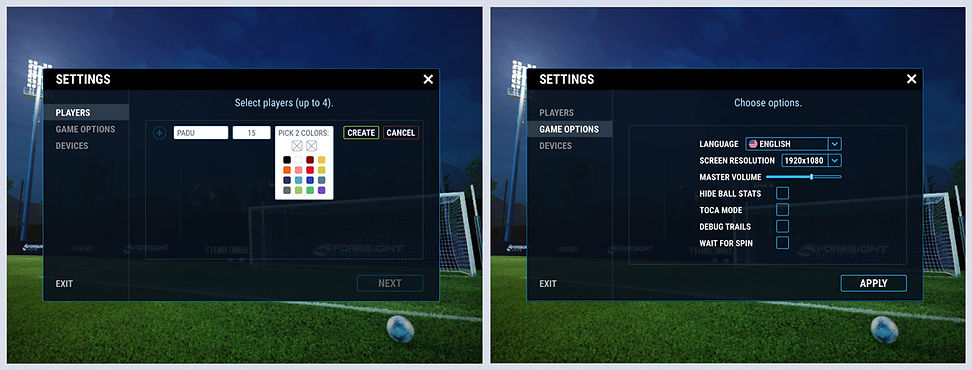
I executed wireframes in color, because the development team already had color mock screens when I started.
(Below, left) Players have the option to set up and save a custom avatar; choosing two colors and a jersey number.
Settings UI/UX
A player avatar, with custom colors and a number...

This allowed them to easily watch not just for their name to come up on screen at their turn, but a custom-colored shield with their number in the upper left corner of the in-game HUD:

TITLE OF THE CALLOUT BLOCK
Game Mode & Leaderboard UI
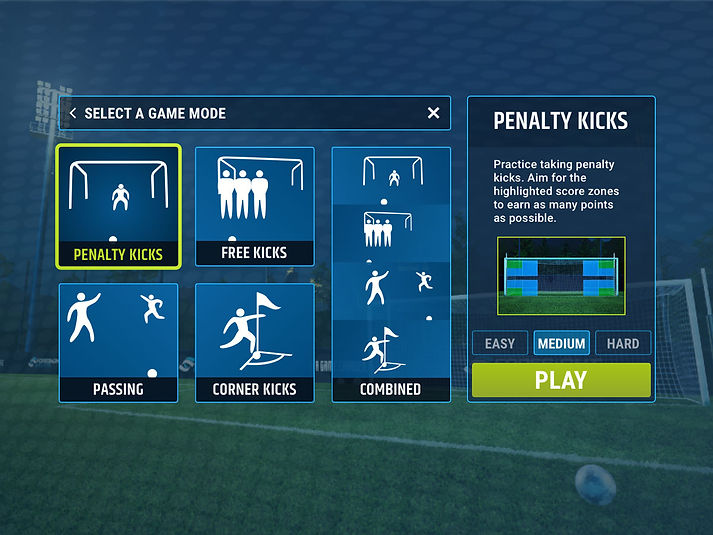
I designed the game mode selection screen, and the post-game leaderboard screen.
The release version of "Skill Drill" has 5 game modes, including a combined mode for the 4 main modes. There are also easy, medium and hard difficulty settings:
Currently selected game mode:
-
has slightly darker background gradient.
-
has highlighted border and name.
-
displays a short mode description on the right, with difficulty selector and Play button.

At the end of each game, a results/leaderboard screen is displayed:

The post-game leaderboard shows:
-
the last game's results on the left.
-
both local and global leaderboards on the right.
Icons & Illlustrations
Fleshing out various UI details and visuals throughout the app.
For a stats screen, I was tasked with designing a visual that illustrates what direction the ball spun. Additionally, I created some icons for statistics and a mini-map below.
On the game selection screen, I played with different ways of representing the four game options. Company leadership agreed that my pictogram-style illustrations were most appropriate for the feel we wanted:

RELEASE AND RESPONSE
"Skill Drill" was released in October 2019. Throughout development, we worked in partnership with a company called TOCA.
TOCA makes a device that shoots out soccer balls at players, for drill practice at various speeds and intervals. We integrated one version of Skill Drill to work with this TOCA "touch trainer".
In return, we got valuable industry feedback from soccer pros at TOCA about "Skill Drill". Numerous test sessions and demos with pro soccer players helped us refine the experience as we went along.
Upon release, we had a promotional video made that summarized what "Skill Drill" was all about:
